CA Tech Challenge 2days Web フロント向け開発型インターンシップ ONLINE に参加してきました
はじめに
こんばんは、かべです。 サイバーエージェント様が2021年3月27,28日に開催されていた 2days Webフロント向け開発型インターンシップ ONLINE に参加させていただきました。
とても楽しく、運営の方も「ブログ書いてね!」とおっしゃっていたので、備忘録を兼ねて開設したまま放置していたブログに書いていこうと思います。
内容
毎回このインターンのテーマは変わるようですが、今回のテーマは「ネットショップ」でした。商品情報などを返してくれる API が提供されており、これを用いて各自思い思いのネットショップを作っていきます。「商品情報を正しく表示する」などの最低限のレギュレーションはありますが、デザインや機能などのこだわるポイントはそれぞれ異なるため最後の発表会はとても面白かったです。
始めに考えたこと
認証やユーザーごとのカート機能、デザインなどを作り込んだしっかりしたネットショップサイトを作ると自分の実力では2日では足りないだろうという懸念があったため、ネットショップの課題を解決することの出来る機能にこだわったものを作ろうと考えました。
とはいえせっかくメンターの方がついてくださっているのに今まで使ったことのあるものだけで作るのももったいないと思ったので、使ったことのなかったデータベースやログイン周りに触れようと考えていました。
1日目
テーマが発表されたあと、グループメンバーと自己紹介や雑談しながらどんなアプリを作るか考えていました。いろいろ考えた結果、ネットショッピングで困りがちなこととして次の2つを思いつきました。
- 気軽に手元で合わせることが出来ない
- コーデの組み合わせを店員さんに聞けない
そこで、実店舗で買っている感覚で商品を見ながらオンライン上で気軽につながれる良さを活かしたアプリを作ろうと考え、商品の閲覧に加えて次の3つの機能を加えることにしました。
- 服を選んでマネキンに着せるように並べられる
- 自分が考えたコーデを投稿できる
- 他の人のコーデを見られる
やることが決まったので次は技術選定です。ここは「選定」と呼べるほどしっかり考えてはおらず、直前まで参加していたハッカソン(これもいつかブログにしたい)で Next.js を使っていたため Next.js + TS でやることにしました。みんなの投稿情報を保持するためのデータベースは Firebase を使いました。理由はちょっと前に Firebase のデータベースを触るハンズオンに参加しており、実戦投入してやろうと考えたからです。
技術も決まったので開発開始です。直前まで Next.js を使っていたこともあり、ハッカソンの時とディレクトリ構成も合わせたろと思って create-next-app で出来たもののディレクトリ構成をいじっていると、useState を呼ぶとアプリが死ぬという謎のバグで苦しみました。メンターさんの環境でも再現できず解決法が分からなかったため、元のテンプレに乗っかってやりました。ハッカソンのチームメイトの偉大さを感じました。
時間のロスはあったものの、そこからはひたすら開発に集中することが出来ました。ちょくちょくメンターさんに相談していたのですが、毎回即レス即解決の神対応でした。ありがとうございました。結局その日はAM2時か3時くらいまでやって、商品情報を表示してマネキンに着せるという機能まで完成させることが出来ました。
2日目
2日目はコーデの投稿機能とデザインに注力しました。Firebase を使ったデータベースの作成から投稿機能の実装は特に詰まることなく出来て良かったです。デザインについては、もともとのセンスのなさと CSS の下手さからあまりうまく出来なかったため最低限で終わりました。あとは軽く発表の準備をして開発終了です。
発表
参加されたみなさんの発表を聞きました。最初にも書いたのですが、同じ題材と API でもそれぞれ個性がありとても面白かったです。デザインがきれいな方が多くとてもうらやましかったです。みんな何で勉強してるんだろう…
あと自分も発表しました。チャットでリアルタイムで反応がもらえるとやっぱり嬉しいですね。
作った物
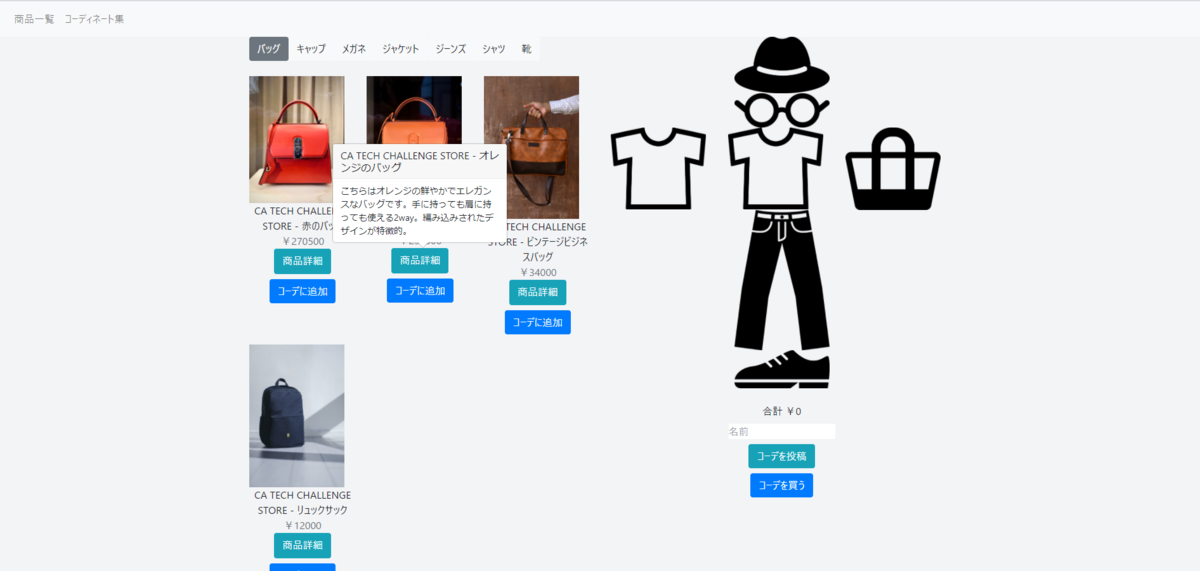
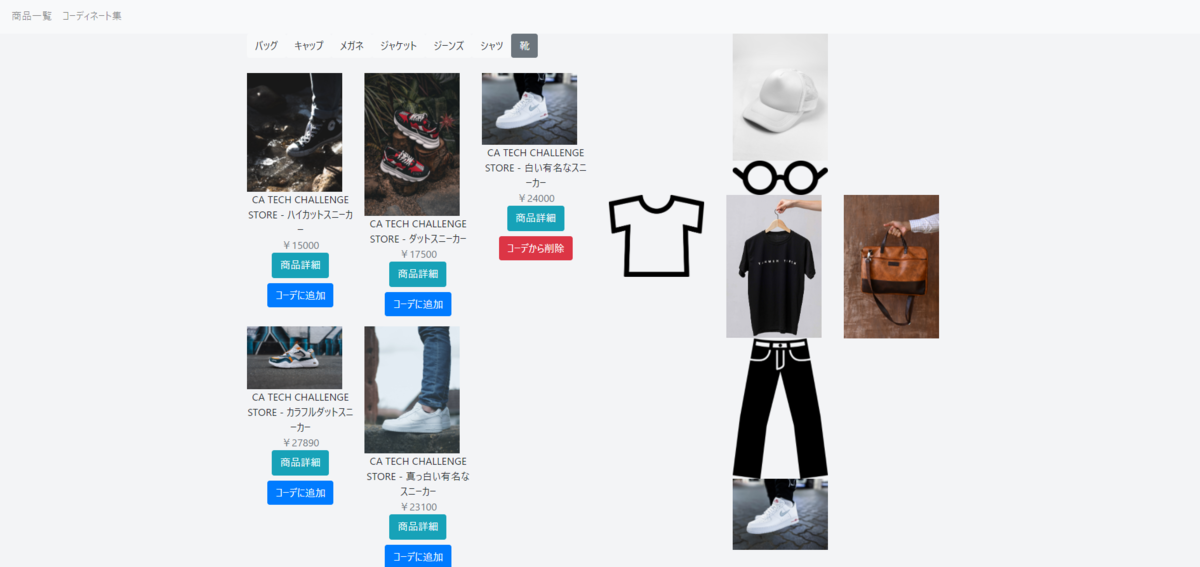
画像の感じで作りました。左で商品を選んで、右のマネキンに着せられる感じです。


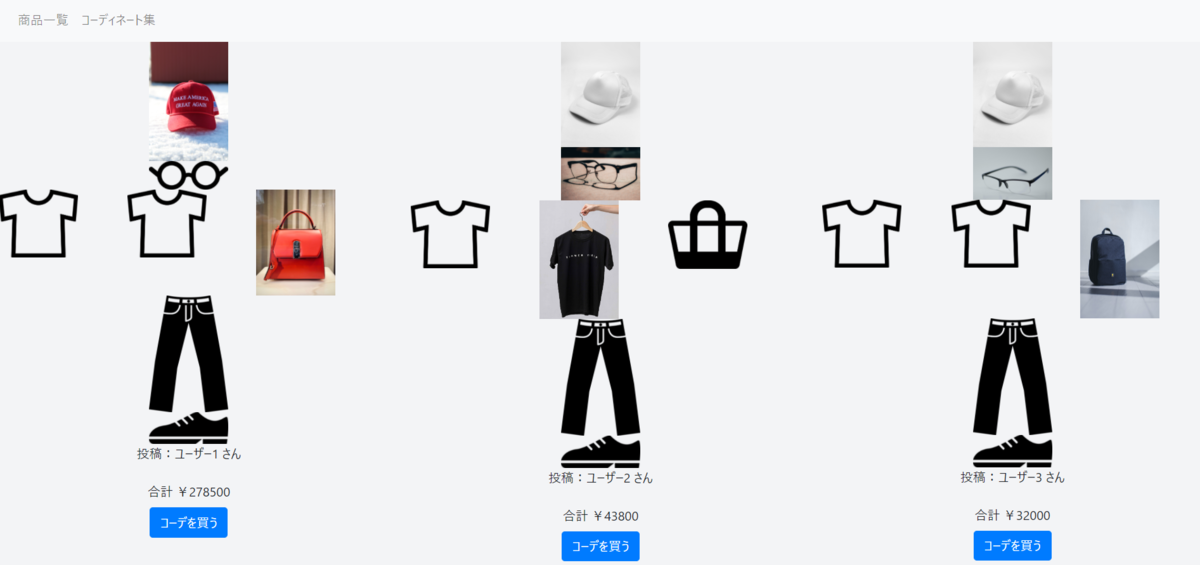
自分が作ったコーデの投稿をしたり、他の人の投稿を見たりすることが出来ます。

触ってみたい方はこちらへどうぞ。API を開放していただいている間だけですが…
フィードバック
メンターの方から2日間を通したフィードバックをいただきました。どれも「ですよね~~~」となる内容でこれからの励みになりました。具体的には
- レンダリング回数などのパフォーマンス面
- オレオレコード(要約)
辺りが改善点です。どうしても短い期間での個人開発ということでコードは汚くなってしまいがちですが、しっかりと意識して書いていきたいです。あとはインターンやハッカソンでチーム開発の経験も積んでいきます。
表彰、懇親会
発表の後は表彰です。3人グループの内自分以外の2人の方が選ばれており、「これ自分だけ賞もらえんやつや…」と悲しんでいたのですが、審査員賞ということでアイデア賞をいただくことが出来ました!!いろいろ考えて作ったサービスなので、そのアイデアを評価していただけたのはとても嬉しかったです。1位の方の作品は圧巻でした。2日のクオリティじゃなかったですね。
その後の懇親会では、社員の方の LT を聞いたり他の参加者の方としゃべったりしました。オンラインでもいろいろ交流できるのはやっぱり楽しいですね。かじってたポテチが美味しかったです。
感想
2日間という短い期間でしたが、学びや課題がたくさん出てきた密度の濃いインターンでした。次はもっと長い期間のインターンでも来れるよう頑張っていきます。
運営の方をはじめ、優しくなんでも解決してくださったメンターの方、楽しいつよつよチームメイトの方々と一緒に素晴らしい2日間を過ごすことが出来ました!ありがとうございました!!
おまけ
詰まった時に救ってくれたサイトたち